

Qt Qml Designer Code Or Develop
Designers can edit QML visually. The architecture promotes high cohesion and low coupling, both hallmarks of good software design.Qt Design Studio A unique design tool that allows designers to import designs into Qt world, and turn them into QML code. Each layer has a broad role within the application, and communicates with other layers through well-defined interfaces. Creating C++ and declarative QML applications with integrated tools for WYSIWYG UI design.A multilayered software architecture is one that organizes different responsibilities into layers. At the end of the course the participants will have acquired the necessary knowledge to interpret pre-existing Qt code or develop Qt programs independently or alongside more experienced programmers.This tutorial assumes that you can get around in Qt Designer.

The Business Logic Layer is what we sometimes call the "backend". The Presentation Layer is the actual user interface, what the user can directly see and interact with. Data Access Layer: Databases, networks, files, etc.A slight modification of this provides a good architecture for GUI applications. Business Logic Layer: Domain knowledge, business rules, etc. Service Layer: Interprocess communication, frontend/backend bridge, etc. Presentation Layer: The visible user interface
The Presentation Layer is the UI form class created by Qt Designer, the Adapter Layer is the host QWidget that has ownership of the form class, and the Business Logic Layer is the rest of the application. The same architecture also allows the backend to be swapped out for a testing harness.This matches up closely to the classic Qt application model. A few years ago I worked on a project that shipped with three different UI frontends (in-process Qt, remote process Qt, remote HTML), with the same business logic backend. The Adapter Layer sits between the two and acts as a bridge, and might be either a thin interface or a thick service layer.One benefit of this architecture is that the UI can be easily swapped out.
Subclassing QQuickItem: QQuickItem allows you to write your own visual and non-visual QML items using C++. Each has its own place and purpose. Integrating C++ and QMLQt Quick provides four main ways to integrate C++ and QML.
This is the advice given in the Qt documentation, as the restriction avoids the danger of high coupling when C++ objects refer to QML objects inside the QML object tree. For our architecture, we are going to stick with the last method, with the added restriction that C++ objects may only access the QML root object. Both methods can be used together. Registering a context property is best if the QML is pulling data from C++, and accessing the QML objects is best if the C++ is pushing data to QML. Accessing QML objects through the QML object tree: All QML objects reside in a tree hierarchy and can be accessed via the root of the tree.The last two methods are best suited for multilayered architectures. Registering Context Properties: QObjects can be registered with the QML context, allowing their properties to be directly accessed.
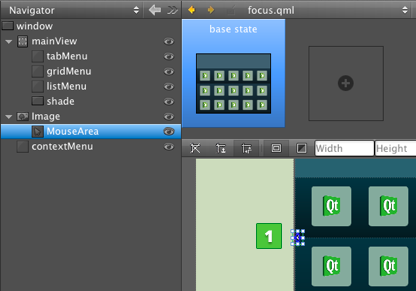
This includes properties and their implicit signals, other explicit signals and any helper functions. It will include the root of the QML object tree, which will provide a sufficient interface for the application to utilize. It may be downloaded from here.There will be one main QML file that the C++ side will interact with. This is a simple desktop calculator application originally written for widgets, but ported to Qt Quick.
Key )Buttons are created using a repeater. It cannot directly communicate with any C++ object because none have been set as context properties.OnClicked : calculator. This is anonymous communication, as the QML has no way of knowing who has connected to its signals.
They should never intrude into the problem domain, as that is the responsibility of the Business Logic Layer.Q_PROPERTY (QString display READ display WRITE setDisplay NOTIFY displayChanged )QString display ( ) const Void setDisplay ( const QString &display ) In practice, the adapter is very similar to the custom widget classes that were used with Qt Designer UI forms. JavaScript functions should be limited in scope to functionality within the user interface itself, such as driving an animation or creating dialogs. It may directly access any property of the root QML object, make connections to root's signals, and call any exposed functions. It is the only C++ module allowed to directly communicate with the QML frontend. The QObject Adapter ClassThe QObject adapter is the bridge that sits between the QML and the rest of the C++ application. There is no business logic here, the QML does not perform any calculations on user input.
In many projects it will make sense to keep them separate.Calculator :: Calculator (QObject *parent ): QObject (parent ), mRoot ( 0 ), mDisplay ( )Connect ( this, SIGNAL (displayChanged ( ) ), this, SLOT (onDisplayChanged ( ) ) ) Void Calculator :: setDisplay ( const QString &display )If (mRoot ) mRoot - >setProperty ( "displayText", mDisplay ) The constructor sets up a connection so that any changes to the display property can be forwarded to the QML frontend. We are not using context properties however.In this application, the adapter and the business logic reside in the same class, due to the simplicity of the program. If an object of this class were registered with the QML context, then the QML could directly access the display property.
SetRootObject (view - >rootObject ( ) ) QObject :: connect (view - >engine ( ), SIGNAL (quit ( ) ), view, SLOT (close ( ) ) ) The main() function of the application is straightforward. Even sticking to just QML, it makes it easy to change the frontend without touching any backend code.View - >setSource (QUrl ( "Calculator.qml" ) ) View - >setResizeMode (QQuickView :: SizeRootObjectToView ) Calculator. Changing the adapter code slightly, the frontend could even be HTML or other technology. The business logic doesn't care if the front is a QML Item or a C++ QWidget. When the display changes, it is pushed to the QML using the setProperty() call.Note the anonymous nature of the property.
It's also easy to use and makes integration of QML in C++ applications a simple pleasure rather than a complicated task. This architecture provides clean separation of responsibilities, and promotes good component design. It then creates a Calculator adapter and sets the root object.The multilayered architecture is a perfect fit for Qt Quick applications.


 0 kommentar(er)
0 kommentar(er)
